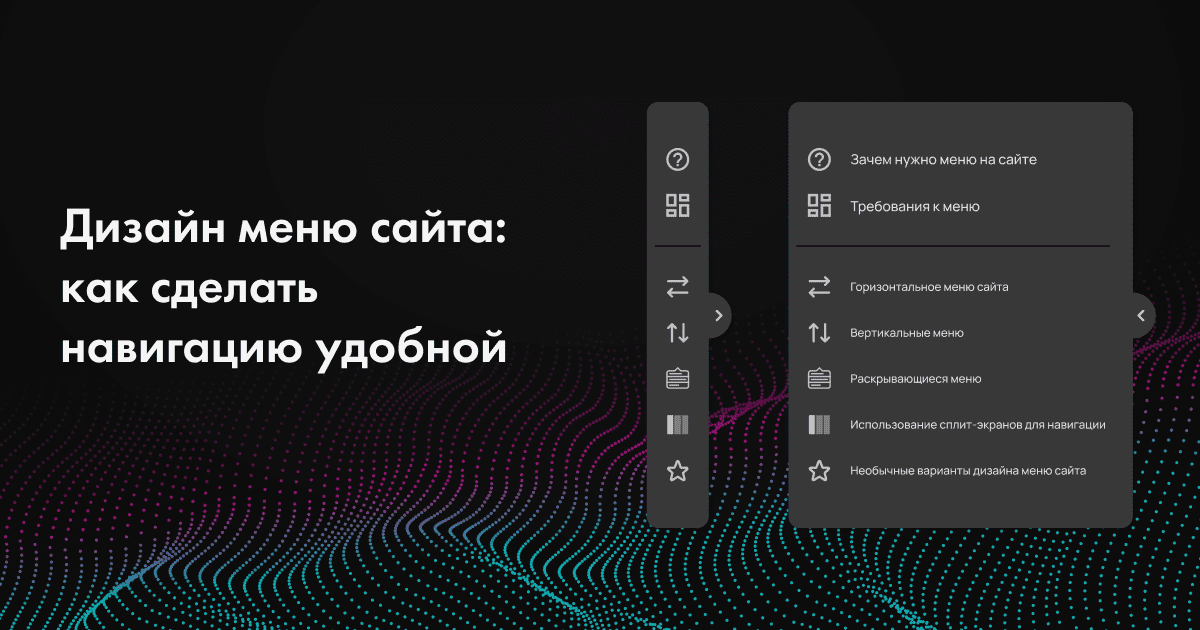
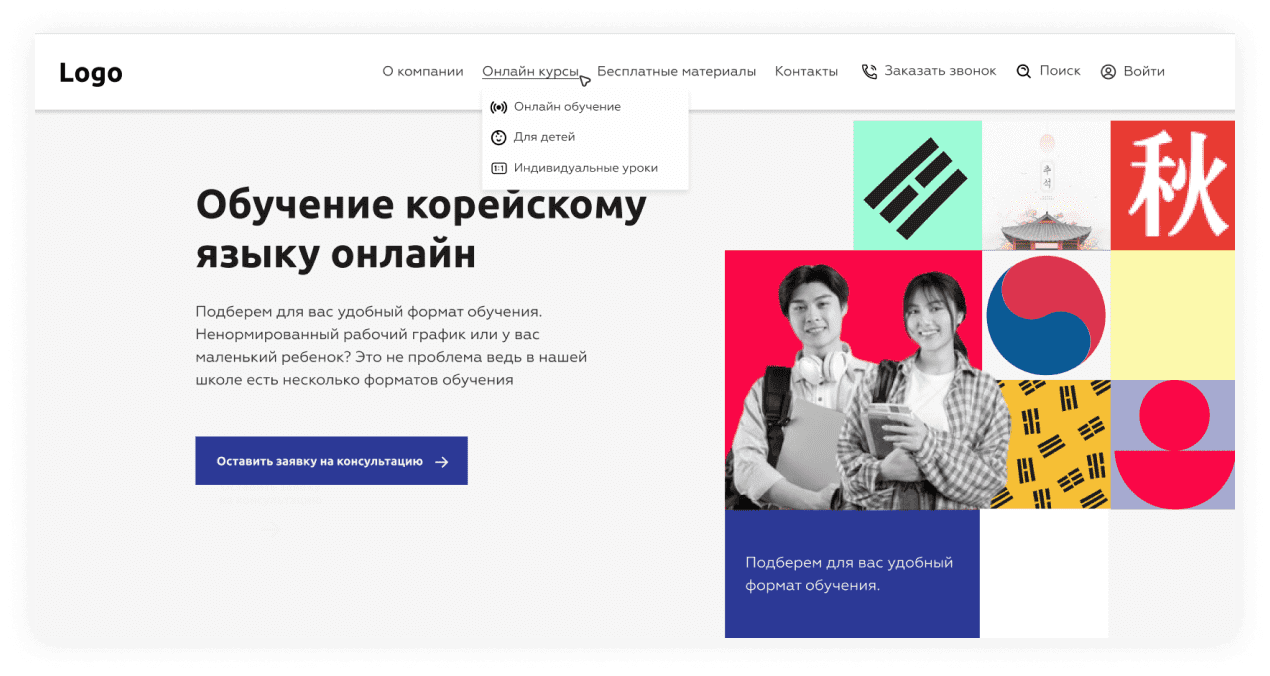
Дизайн навигации сайта - Система навигации сайта: творческий подход

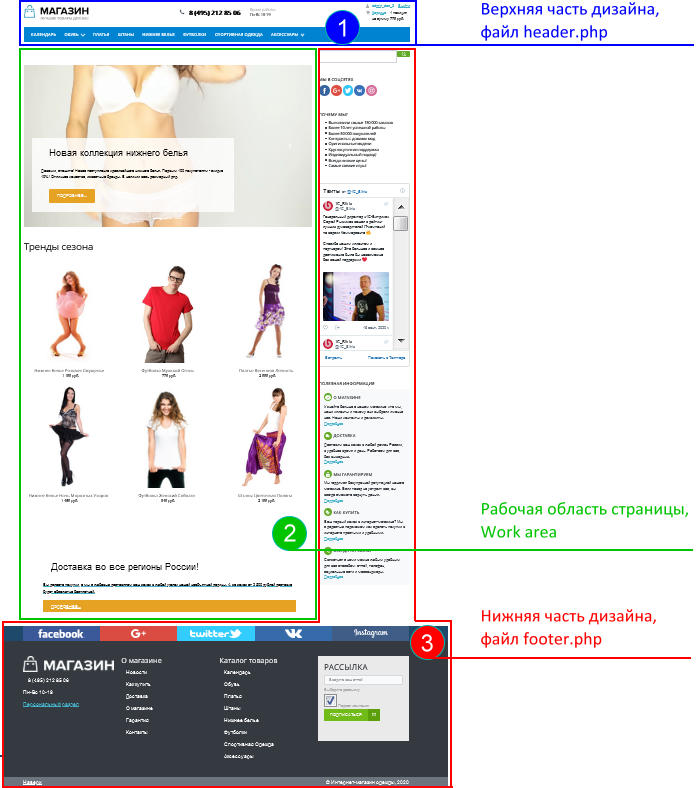
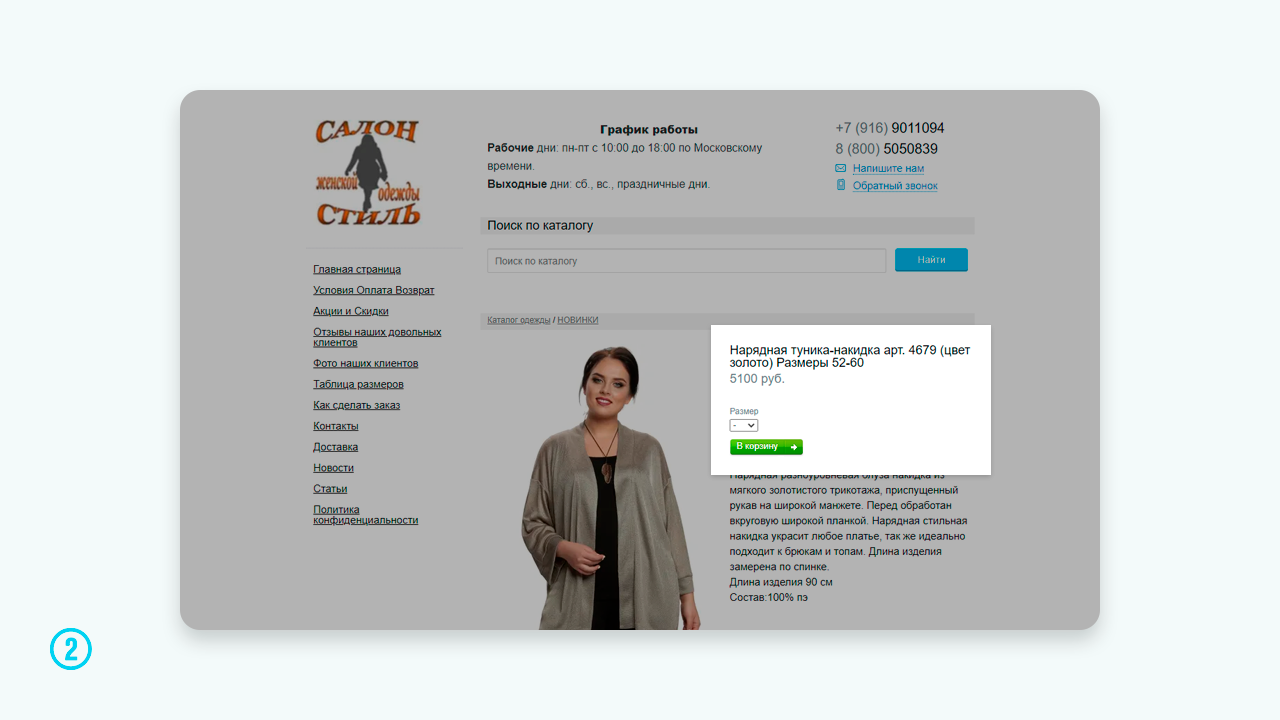
Основные элементы веб-страницы сайта
Поиск Настройки. Время на прочтение 6 мин. Эта статья писалась мною как памятка для внутреннего пользования дизайнерам нашего бюро.








Может ли один человек создать полноценный сайт? Однозначно ответить на этот вопрос нельзя, слишком много условий. Да - если это одна шаблонная страница с одной стоковой фотографией и двумя строчками текста, которую будет посещать 1 пользователь в год. Нет - если нужен интернет-магазин с интеграцией 1С, через который каждый день будет проходить сотня операций.
- Анализ целевой аудитории и конкурентов
- Создание сайта — многоэтапный сложный процесс разработки, охватывающий труд целого штата специалистов: от аналитиков и маркетологов до дизайнеров и программистов.
- Начнем с самого главного: что такое адаптивный дизайн и верстка? Пользователи заходят на сайты с телефонов, планшетов и компьютеров, поэтому очень важно обеспечить работу на разных устройствах.
- Сохрани и опубликуй своё исследование. О проекте Cоглашение Партнёры.
- UX дизайн на практике
- Создание сайта — это творческий процесс, состоящий из нескольких этапов. В начале была Идея.
- Поэтапно рассказываем, как создать дизайн сайта, и делимся последовательным алгоритмом и советами.
- Как найти нужное подразделение в большом офисе? Или рабочее место конкретного сотрудника?
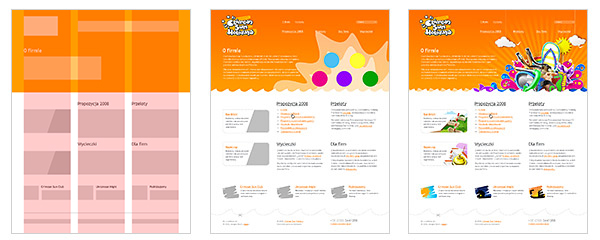
- Модульная сетка
- Споры по поводу креатива в веб-дизайне никогда не утихают.
- Сегодня для вашего вдохновения мы подготовили очередную подборку сайтов. Основная особенность этих — сайтов различные эффекты в шапках.
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов.














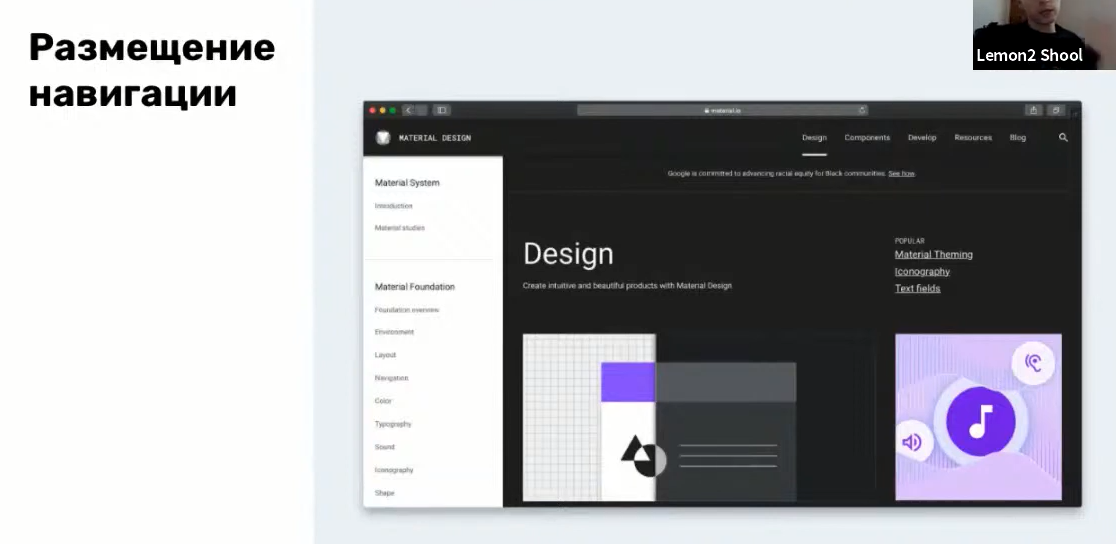
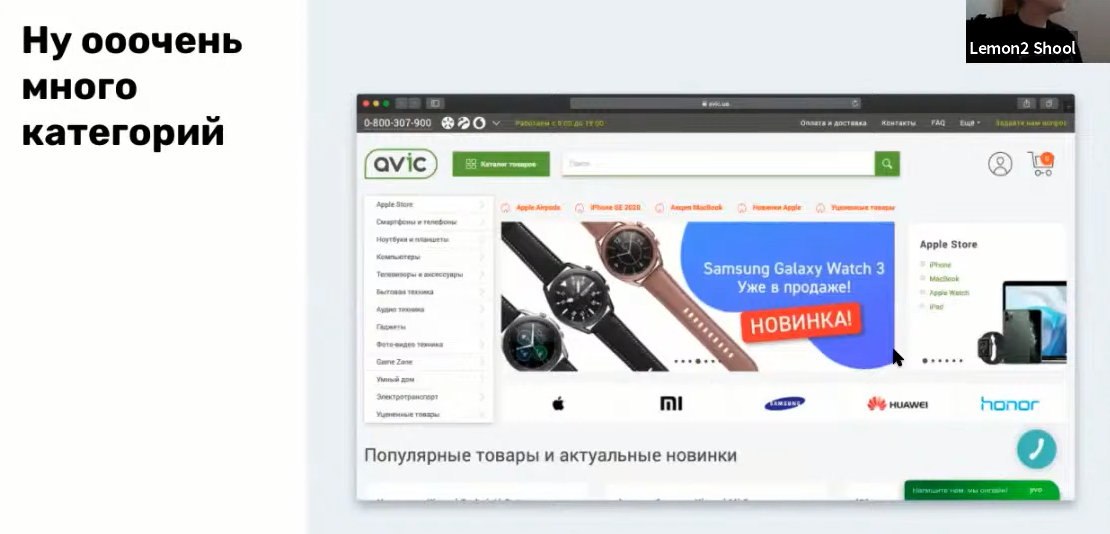
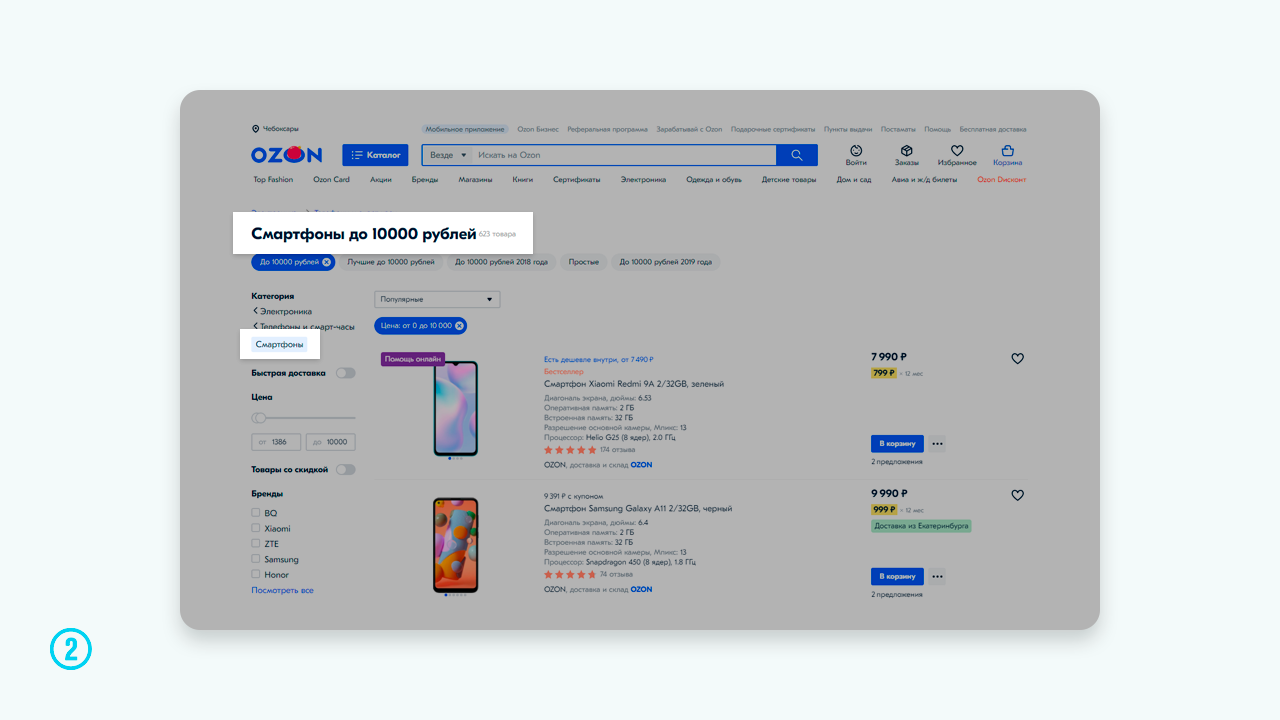
Правильная навигация по сайту помогает покупателям легко и быстро находить нужную информацию, и повышает уровень продаж с сайта. У сайта есть секунд, чтобы привлечь внимание посетителя, поэтому лучше сразу направить его к нужной информации! Даже небольшие различия в главном навигационном меню могут существенно повлиять на способность клиентов находить продукты, которые соответствуют их потребностям.